border-image-slice
Baseline Widely available
This feature is well established and works across many devices and browser versions. It’s been available across browsers since February 2017.
La propriété border-image-slice permet de découper l'image fournie via la propriété border-image-source en régions. Ces régions sont alors utilisées pour composer l'image de bordure d'un élément.
Exemple interactif
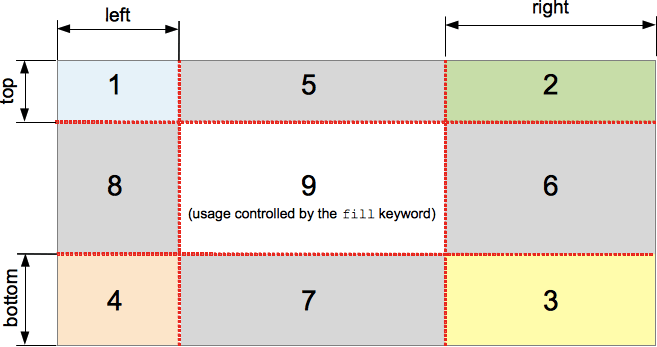
Ce découpage crée neuf régions : quatre pour les coins, quatre pour les côtés et une pour le milieu. Ces régions sont définies à l'aide de quatre valeurs mesurées depuis les bords vers l'intérieur de l'image.

Le diagramme ci-avant illustre l'emplacement de chaque région.
- Les zones 1 à 4 sont les coins. Chacun est utilisé une fois pour former les coins de l'image de bordure finale.
- Les zones 5 à 8 sont les bords. Ils sont répétés, redimensionnés ou modifiés autrement dans la bordure finale afin que celle-ci corresponde aux dimensions de l'élément.
- La zone 9 est la zone centrale et n'est pas utilisée par défaut. Elle est utilisée comme image d'arrière-plan si le mot-clé
fillest utilisé.
Les propriétés border-image-repeat, border-image-width, border-image-outset définissent la façon dont ces images seront utilisées.
Syntaxe
/* Une valeur qui s'applique aux quatre côtés */
border-image-slice: 30%;
/* côtés verticaux | horizontaux */
border-image-slice: 10% 30%;
/* haut | côtés horizontaux | bas */
border-image-slice: 30 30% 45;
/* haut | droit | bas | gauche */
border-image-slice: 7 12 14 5;
/* Le mot-clé `fill` */
border-image-slice: 10% fill 7 12;
/* Valeurs globales */
border-image-slice: inherit;
border-image-slice: initial;
border-image-slice: revert;
border-image-slice: unset;
La propriété border-image-slice peut être définie avec une à quatre valeurs <number-percentage> qui représentent les emplacements de chaque découpe sur l'image. Les valeurs négatives sont valides et les valeurs supérieures aux dimensions de l'image sont ramenées à 100%.
- Lorsqu'une position est indiquée, les quatre découpages sont effectués à la même distance de chaque bord.
- Lorsque deux positions sont indiquées, la première valeur indique la distance de découpage pour les côtés haut et bas, la seconde valeur indique la distance de découpage pour les côtés gauche et droit.
- Lorsque trois positions sont indiquées, la première valeur indique la distance pour le découpage par rapport au bord haut, la seconde indique la distance pour le découpage depuis les bords gauche et droit, la troisième valeur correspond à la distance de découpage pour le côté bas.
- Lorsque quatre positions sont indiquées, elles indiquent respectivement la distance de découpage pour les bords haut, droit, bas, et gauche (soit le sens des aiguilles d'une montre).
La valeur optionnelle fill peut être utilisée et placée à n'importe quel endroit de la déclaration.
Valeurs
<number>-
Représente un décalage par rapport au bord, exprimé en pixels pour les images matricielles et en coordonnées pour les images vectorielles. Pour les images vectorielles, le nombre est relatif à la taille de l'élément plutôt qu'à la taille de l'image source. Aussi, dans ce cas de figure, on utilisera plutôt les pourcentages.
<percentage>-
Représente un décalage par rapport au bord comme pourcentage par rapport à la taille de l'image source : c'est la largeur de l'image qui sert de référence pour les décalages horizontaux et la hauteur de l'image qui sert de référence pour les décalages verticaux.
fill-
La région au centre de l'image est conservée et celle-ci est affichée comme image d'arrière-plan mais empilée sous l'arrière-plan fourni par
background. La largeur et la hauteur sont dimensionnées afin de correspondre aux tailles des régions haute et gauche.
Définition formelle
| Valeur initiale | 100% |
|---|---|
| Applicabilité | tous les éléments sauf les éléments de table internes lorsque border-collapse vaut collapse. S'applique aussi à ::first-letter. |
| Héritée | non |
| Pourcentages | se rapporte à la taille de l'image de bordure |
| Valeur calculée | un à quatre pourcentages, comme spécifiés, ou des longueurs absolues, suivis par le mot-clé fill si spécifié |
| Type d'animation | by computed value type |
Syntaxe formelle
border-image-slice =
[ <number [0,∞]> | <percentage [0,∞]> ]{1,4} &&
fill?
Exemples
Bordure avec largeur et portions ajustables
Dans l'exemple suivant, on utilise un simple élément <div> avec une image de bordure sur lui. L'image source utilisée pour les bordures est la suivante :

Les losanges mesurent 30px de large. Aussi, en utilisant 30 pixels comme valeur pour border-width et border-image-slice, on aura des losanges complets et nets :
border-width: 30px;
border-image-slice: 30;
Ce sont les valeurs par défaut que nous avons utilisées dans cet exemple. Nous avons également fourni des curseurs qui vous permettent d'ajuster les valeurs des deux propriétés dynamiquement et d'observer l'effet :
border-image-slice change la taille de la portion d'image échantillonnée pour chaque bordure et coin de bordure (et la zone du contenu si le mot-clé fill est utilisé). En utilisant des valeurs autour de 30, on voit que la bordure devient plutôt irrégulière.
border-width change la largeur de la bordure. La taille de l'image échantillonnée est mise à l'échelle pour s'inscrire dans la bordure. Ainsi, si la largeur est supérieure à la taille de la portion utilisée, l'image pourra avoir l'air pixelisée (à moins d'avoir utilisé une image SVG).
HTML
<div class="wrapper">
<div></div>
</div>
<ul>
<li>
<label for="width">Déplacez pour ajuster <code>border-width</code></label>
<input type="range" min="10" max="45" id="width" />
<output id="width-output">30px</output>
</li>
<li>
<label for="slice"
>Déplacez pour ajuster <code>border-image-slice</code></label
>
<input type="range" min="10" max="45" id="slice" />
<output id="slice-output">30</output>
</li>
</ul>
CSS
.wrapper {
width: 400px;
height: 300px;
}
div > div {
width: 300px;
height: 200px;
border-width: 30px;
border-style: solid;
border-image: url(https://interactive-examples.mdn.mozilla.net/media/examples/border-diamonds.png);
border-image-slice: 30;
border-image-repeat: round;
}
li {
display: flex;
place-content: center;
}
JavaScript
const widthSlider = document.getElementById("width");
const sliceSlider = document.getElementById("slice");
const widthOutput = document.getElementById("width-output");
const sliceOutput = document.getElementById("slice-output");
const divElem = document.querySelector("div > div");
widthSlider.addEventListener("input", () => {
const newValue = widthSlider.value + "px";
divElem.style.borderWidth = newValue;
widthOutput.textContent = newValue;
});
sliceSlider.addEventListener("input", () => {
const newValue = sliceSlider.value;
divElem.style.borderImageSlice = newValue;
sliceOutput.textContent = newValue;
});
Résultat
Spécifications
| Specification |
|---|
| CSS Backgrounds and Borders Module Level 3 # the-border-image-slice |
Compatibilité des navigateurs
BCD tables only load in the browser