This is a minimal theme for Obsidian. It's also a set of Snippets you can use against other themes, though how well the snippets work is untested on any theme other than the Default.
Overlay offers some basic settings and features, while the Snippets are a bit more detailed.
The project is organized to be as modular as I could think to make it, isolating elements I wished to augment without impacting other Obsidian features.
The theme delivers these Accent color features:
- Bold and italics based on Accent color
- Background for active line in Editor
- Background colors based on Accent color
- Secondary Background based on Accent color
- Header tags based on Accent color
- Highlights (mark tag) based on Accent color
Customize font-sizes:
- Editor font-family (for Edit mode)
- Editor font-size adjustment by percent
- Tag font-size adjustment
- Frontmatter font-size adjustment
- Code block font-size adjustment
- Inline code font-size adjustment
Customize other things:
- Inline code text color (defaults to Obsidian's app.css default)
- "Solid" instead of floating Status bar
- "Standardized" header (tag) sizes
- No Image animations
- External links with 🔗 emoji
- Embed blocks become a bit larger
- Adds a ✨ emoji to the file header / title
- Adds a 🤓 emoji to the file header / title
- Adds a ⊞ to the fold ellipsis
- Adds some formatting for Footnotes
- Tags have a "pill" shape
Bonus things that would probably need customization in Style Settings but don't have it yet:
- Some Tags colored by name
- Rainbow cursor (mostly for Vim mode)
- Removal of embedded document's title
- Add a GDLF vault icon
- Add a GDLF font-family based on my handwriting
- Hide some folders based on their name
- Show emojis for some folders based on their name
Aside from the dozens of features I listed, this theme is intended as minimally changing what Obsidian gives end-users with the Default theme. Also, this project is built with an eye forward to Obsidian's current app.css. The CSS classes and variables are what I want to be the minimum SCSS to get what I wish from Overlay. Hopefully, you enjoy it, too.
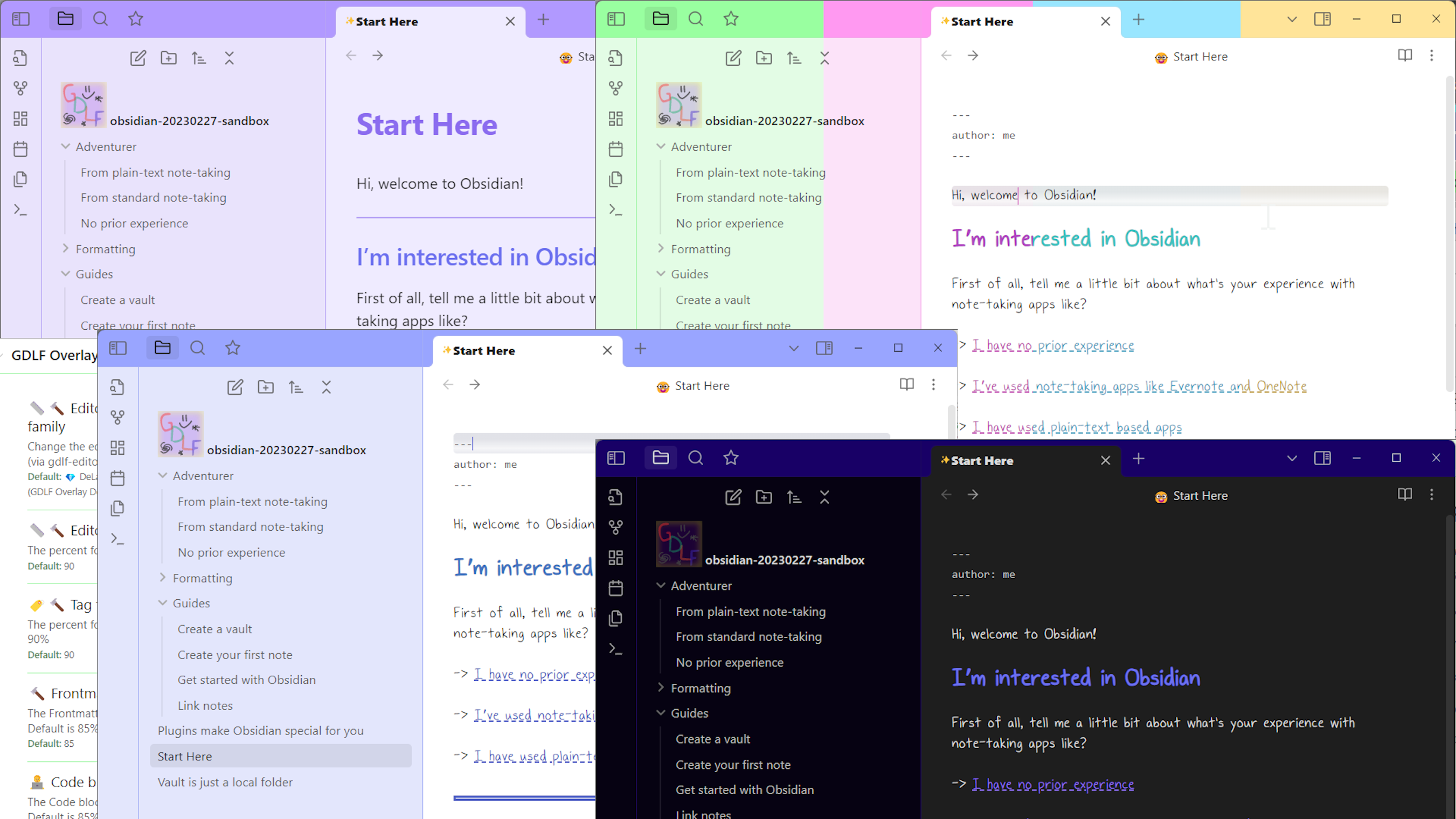
In practice, the overlay looks like the banner for this README (top of the page). So there's just the one screenshot, which is a composition of a number of screenshots I made a while back. Most of the screenshots show what is available with the Style Settings plugin installed and enabled.
At present, the theme is not part of Community themes, so you may clone this repository, create an Overlay folder in your vault's .obsidian/themes/ folder and then copy-and-paste the theme.css and manifest.json files into that folder.
The Snippets are in the root directory of the project. They may generated by deploySASSY.ps1, which takes as it's first argument the location of your .obsidian folder.
- So if your vault were at
/home/itme/hello-world/, you would want to pass/home/itme/hello-world/.obsidianas the first argument. The Snippets generated aregdlf-overlay.css,gdlf-for-me.css, andgdlf-full-overlay.css. They will be placed in your.obsidian/snippetsfolder. The settings offered by the CSS Snippets are configured with the Style Settings plugin, as described in the "Note about Style Settings" section below. - More on the Installation is in the "Building the Project", section below.
To build this project, sass needs to be available at your command line. You may do a web search on how to do that.
deploySASSY.ps1 is an example of creating the Theme and related Snippets in PowerShell. The current theme.css and four snippets also build/render to the root folder of this project. PLEASE read the source of the PowerShell script before running it. It's good practice to do so.
Don't worry if you don't have or use PowerShell. It shouldn't be tough to do everything with bash, zsh, or your shell of choice. It could be as simple as changing some of the backslashes (\) to forward slashes (/).
Here are the files generated with the example PowerShell script. For each file, one copy renders to the root project folder and one copy to the first argument sent to deploySASSY.ps1, which argument should be your vault's .obsidian folder path:
- theme.css - The Overlay theme
- gdlf-overlay.css - The Overlay snippet minus stuff I built just for me
- gdlf-for-me.css - The Overlay stuff I built just for me
- gdlf-full-overlay.css - The complete Overlay snippet
- gldf-media-print.css - Some @media print settings (untested)
Note that if you use the "full-overlay" snippet, you shouldn't use the "overlay" or "for-me" snippets, since that would be redundant and possibly confusing.
- plugin-reminders.css - Custom CSS for the Reminders plugin (untested, commented-out in
deploySASSY.ps1) - plugin-grandfather.css - Custom CSS for the Grandfather plugin (should work, so it's enabled in the SCSS jobs script)
- plugin-todo-list.css - Custom CSS for the Todo List plugin (untested, commented-out in
deploySASSY.ps1)
Most of the features of the theme depend on Style Settings, which is an Obsidian Community plugin. If you have that plugin installed and enabled, you'll be able to toggle certain settings and use sliders to adjust the size of many of the types of text Obsidian displays. With Snippets enabled, you will have access to more settings. (I don't recommend enabling the Snippets and the theme at the same time, but it's probably harmless to do so.)
The theme defaults to using a font I built with Calligraphr using Inkscape and an active stylus. (One may also print sheets of paper and manually ink their letters.) It also features a transparent logo of "GDLF", which represents "Gustavo DeLaFuerza", which will display next to your vault's title.
The best way to look at this theme is to place it in the themes and snippets folders for the Help vault. Just be aware that when Obsidian is updated, that Help vault will be overwritten.