Trellith is a tiny Trello clone PWA pursuing simplicity. It's a task management tool with a board view format, designed for individuals. You can organize your projects into boards like a kanban using lists and cards.
All you need to get started with the app is to just open the URL. There is no need to create any accounts.
The data is only stored in your browser's localStorage, not in the cloud. You can own your data.
Trellith works offline once you open the app. It operates normally even in unstable network conditions.
This is a project aimed at improving frontend and web design skills while creating a practical product.
Since data is stored in localStorage, the main thread gets blocked, and there is a 5MB size limit.
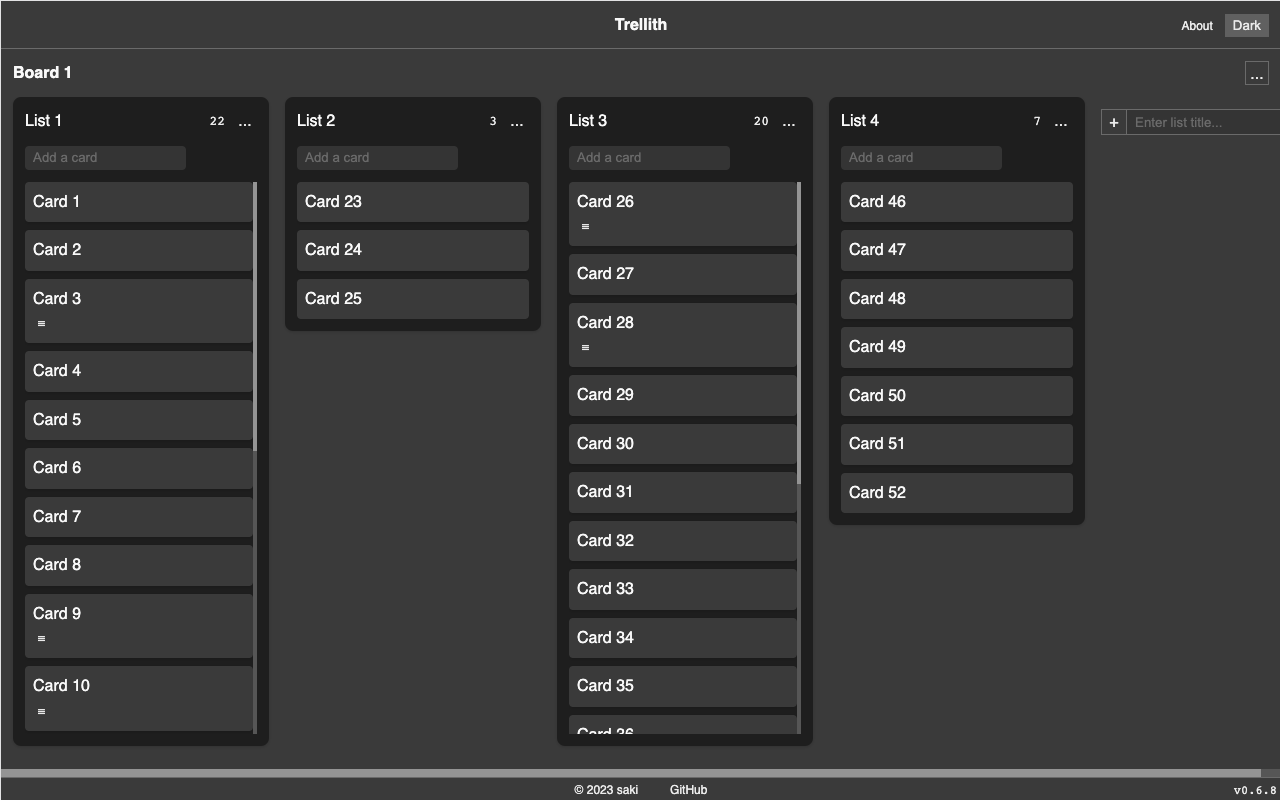
| light | dark | |
|---|---|---|
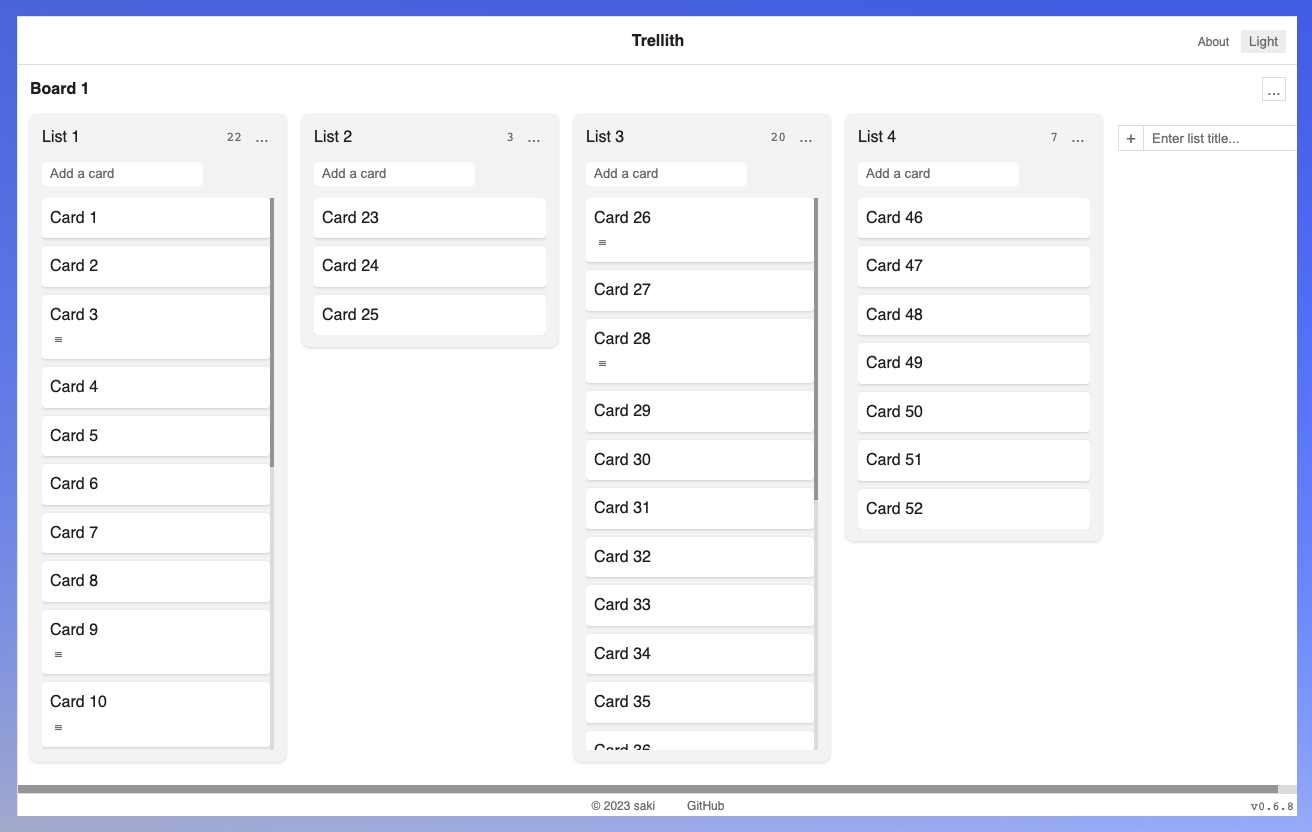
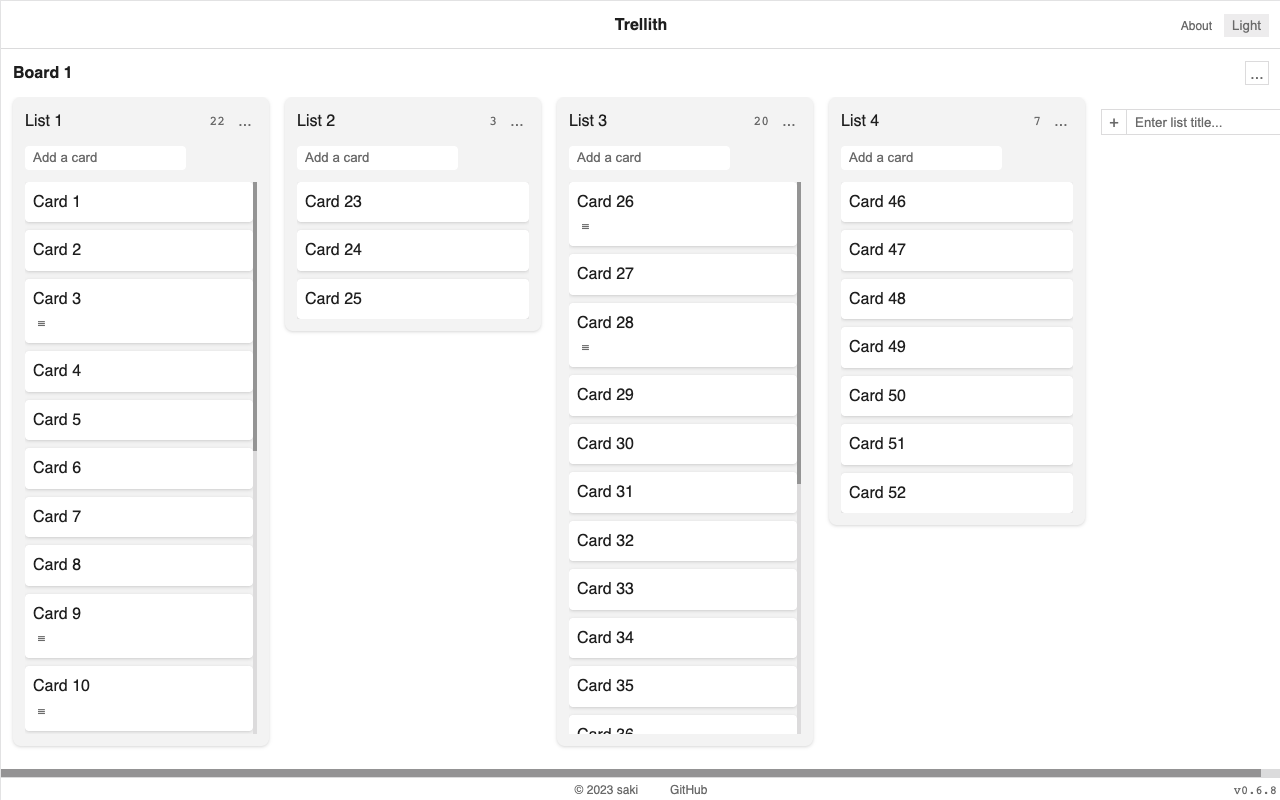
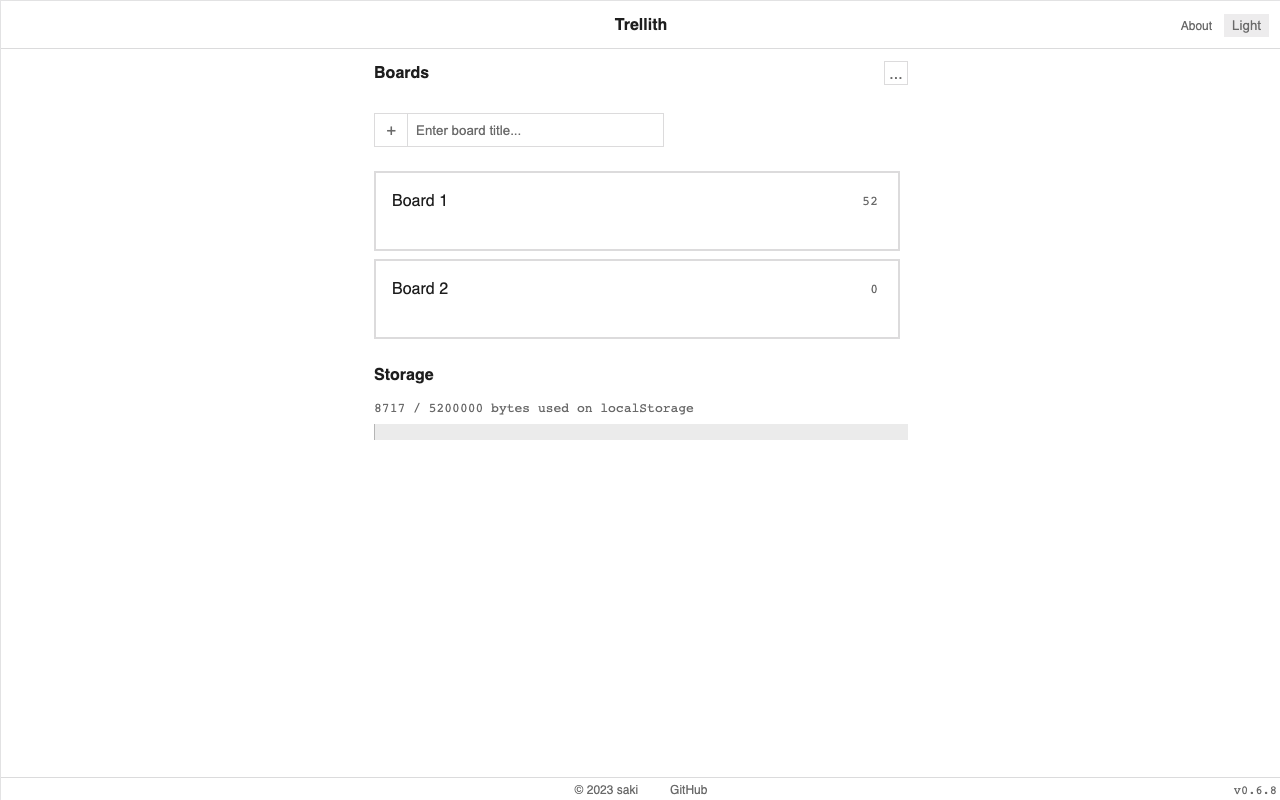
| board |  |
 |
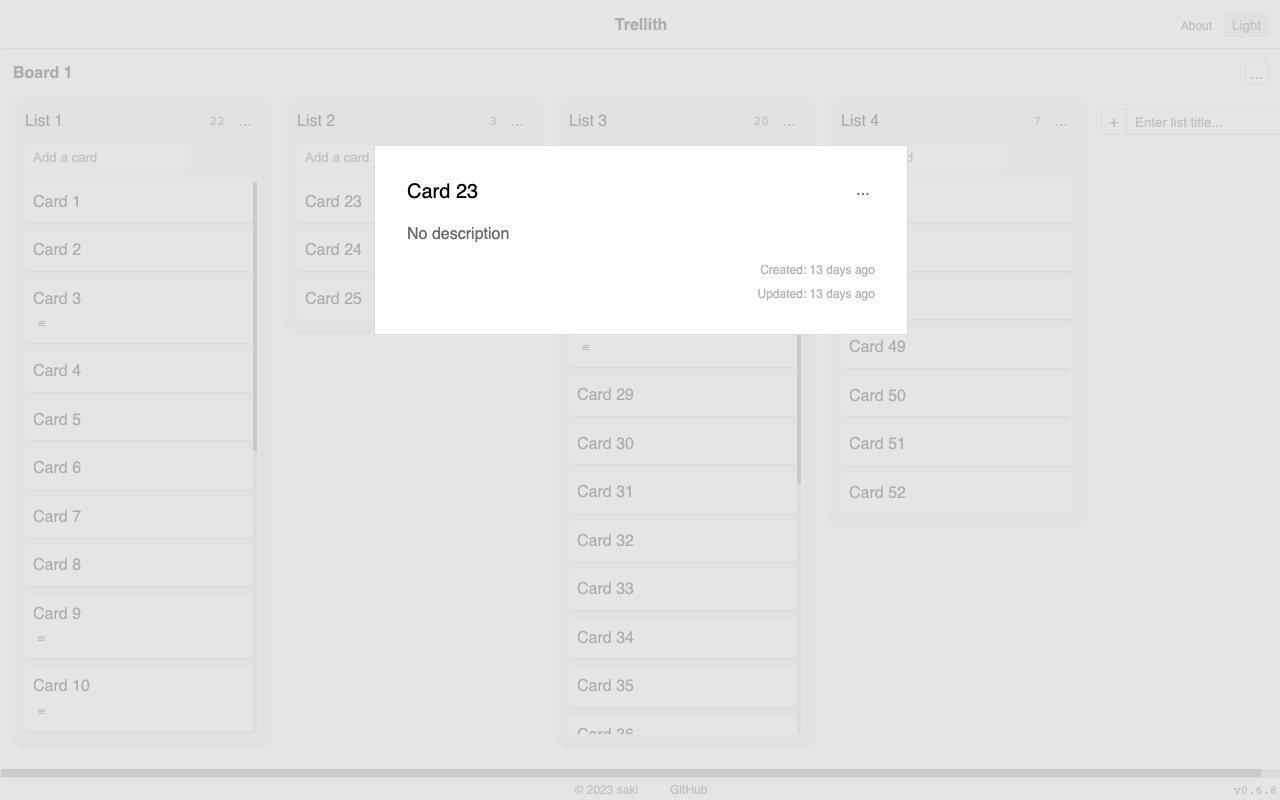
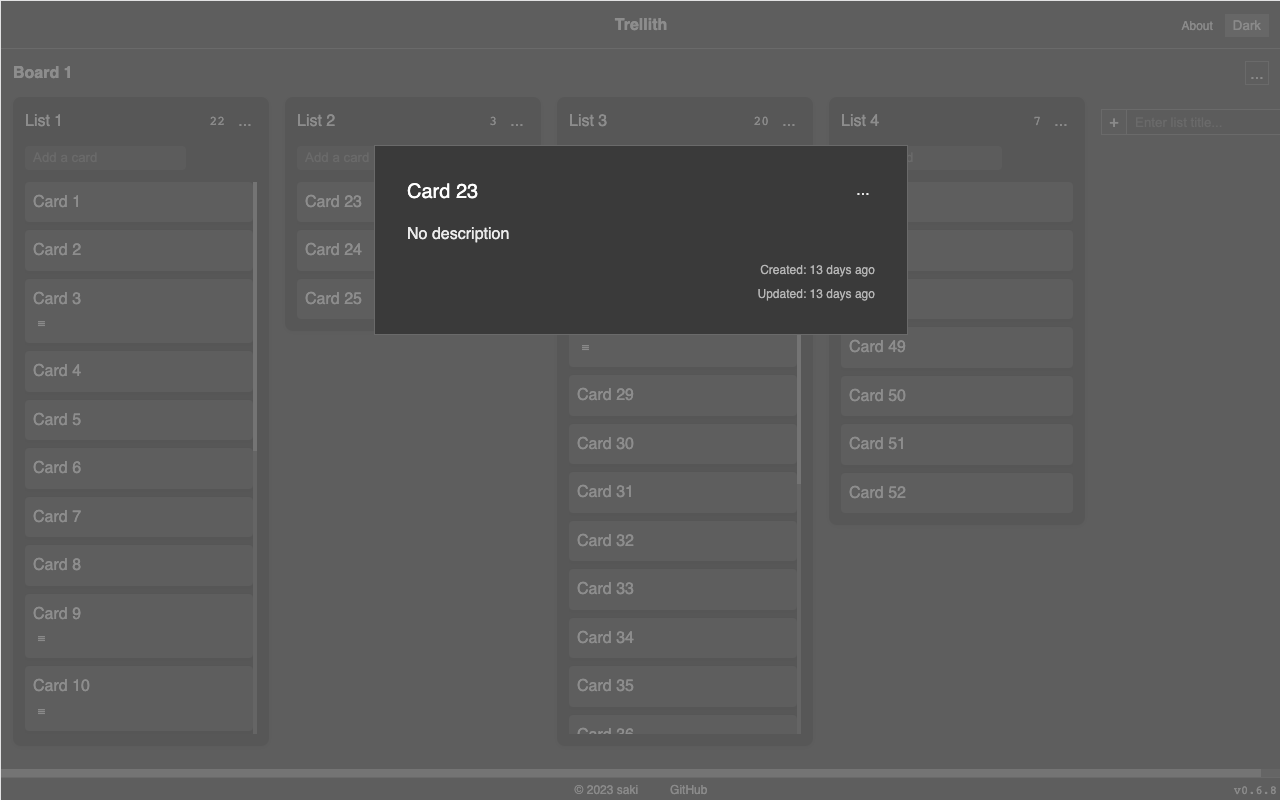
| card |  |
 |
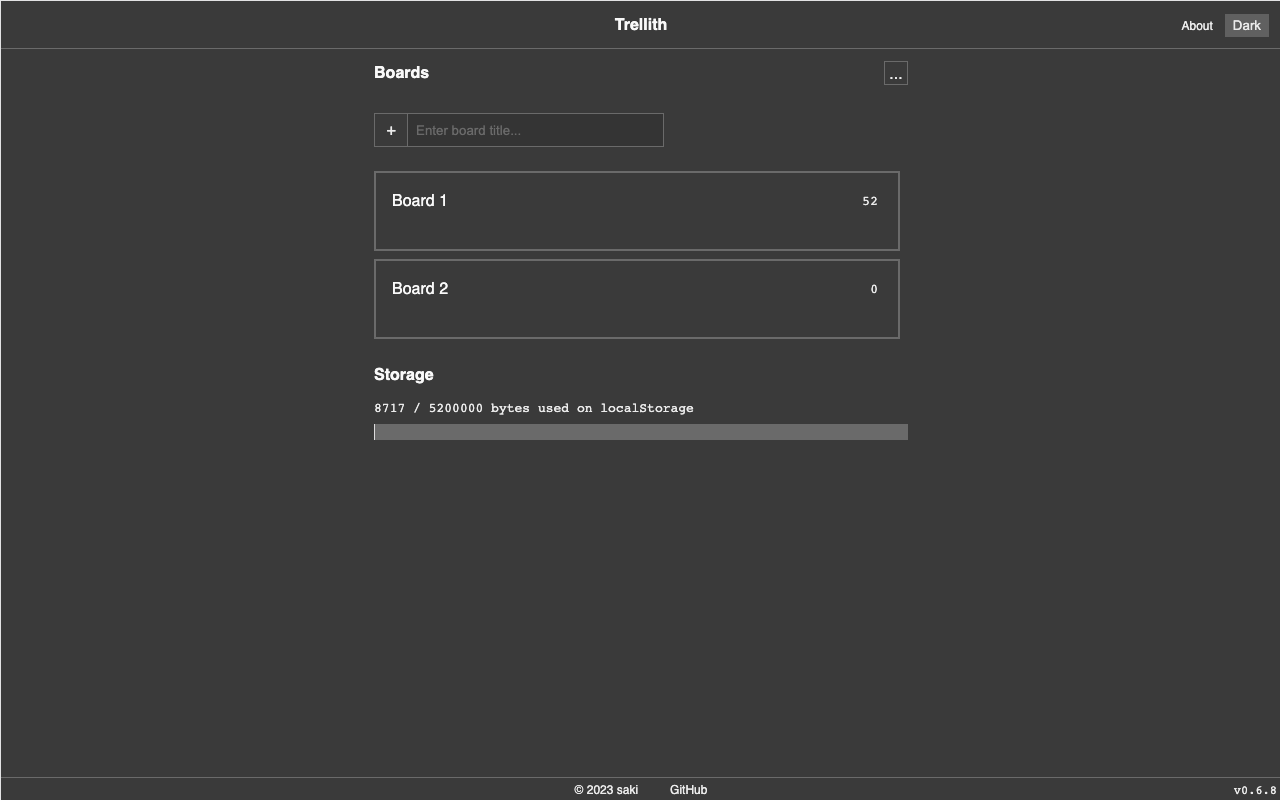
| index |  |
 |
Trellith includes the core features of Trello:
- Create boards
- Create lists
- Create cards
- Rename items
- Sort items by Drag and Drop
- Separator cards
Additional features:
- Light Mode / Dark Mode
- Import / Export
- Work offline
Trellith is designed by Plain Old CSS. It doesn't use any CSS frameworks for minimizing future maintenance costs.
- reset.css
- Remove default styles
- base.css
- Add basic styles
- token.css
- Manage design tokens by CSS custom properties
- utility.css
- Utility-First CSS
- layout.css
- Reusable CSS for creating layouts
- pattern.css
- Reusable CSS for creating common UI
If you find any bugs or have feature requests, please create an issue and let me know.
npm install
npm run dev