WebVR API
非推奨;: この機能は非推奨になりました。まだ対応しているブラウザーがあるかもしれませんが、すでに関連するウェブ標準から削除されているか、削除の手続き中であるか、互換性のためだけに残されている可能性があります。使用を避け、できれば既存のコードは更新してください。このページの下部にある互換性一覧表を見て判断してください。この機能は突然動作しなくなる可能性があることに注意してください。
非標準: この機能は標準ではなく、標準化の予定もありません。公開されているウェブサイトには使用しないでください。ユーザーによっては使用できないことがあります。実装ごとに大きな差があることもあり、将来は振る舞いが変わるかもしれません。
メモ: WebVR API は WebXR API に置き換えられました。 WebVR は標準として批准されることはなく、ごく少数のブラウザーでしか既定で実装・有効化されず、少数の端末しか対応していませんでした。
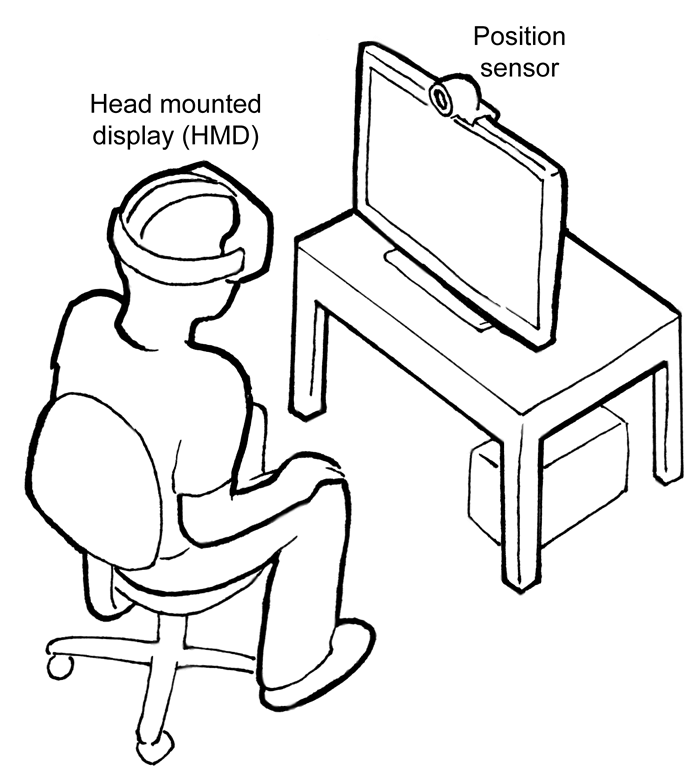
WebVR は、バーチャルリアリティデバイス — 例えば Oculus Rift のようなヘッドマウントディスプレイ — をウェブアプリへ公開し、ヘッドマウントディスプレイの位置や動きを 3D 空間上の動きへと変換する手助けを行います。これによって、バーチャルな製品紹介やインタラクティブな訓練アプリといったものから超臨場感のファーストパーソン・シューティングゲームといったものまで、非常に面白い様々なアプリケーションをつくることができます。
概念と利用方法
コンピュータに接続されている VR 装置は Navigator.getVRDisplays() メソッドによって返されます。それぞれの装置は VRDisplay オブジェクトで表されます。

VRDisplay は WebVR API の中心的なインターフェイスであり、そのプロパティとメソッドを介して、以下の機能にアクセスすることができます。
- ディスプレイを識別するための有用な情報を取得し、ディスプレイにどのような機能があるのか、ディスプレイに関連付けられたコントローラなどを確認することができます。
- ディスプレイに表示したいコンテンツの各フレームの
frame dataを取得し、一貫したレートで表示するためにそれらのフレームを送信します。 - ディスプレイへの表示の開始と停止。
典型的な (シンプルな) WebVR アプリは次のように動作します。
Navigator.getVRDisplays()を使用して VR ディスプレイの参照を取得します。VRDisplay.requestPresent()を使用して VR ディスプレイの表示を開始します。- WebVR 専用の
VRDisplay.requestAnimationFrame()メソッドを使用して、ディスプレイの正しいリフレッシュレートでアプリのレンダリングループを実行します。 - レンダリングループ内では、現在のフレームを表示するために必要なデータを取得し (
VRDisplay.getFrameData())、表示されたシーンを 2 回 — それぞれの目の画像を 1 回ずつ描画し、レンダリングされたビューをディスプレイに送信してユーザーに表示します (VRDisplay.submitFrame())。
また WebVR 1.1 では、 Window オブジェクトに多数のイベントが追加され、 JavaScript が表示状態の変化に対応できるようになっています。
メモ: WebVR API の使用と WebVR の概念の記事で、この API の使用方法がもっとわかります。
API の可用性
ウェブ標準として承認されることのなかった WebVR API は、標準化プロセスの終了に向けて順調に進んでいる WebXR API に取って代わられて非推奨となりました。そのため、既存のコードを更新して、代わりに新しい API を使用するようにしてください。一般的には、移行はあまり苦痛のないものになるはずです。
さらに、端末やブラウザーによっては、 WebVR は HTTPS 接続を介して安全なコンテキストを使用してページをロードする必要があります。ページが完全に安全でない場合、 WebVR のメソッドや機能は利用できません。これは、 Navigator の getVRDisplays() メソッドが NULL であるかどうかを確認することで簡単にテストできます。
if (!navigator.getVRDisplays) {
console.error("WebVR is not available");
} else {
/* WebVR を使用する */
}
コントローラーの使用: WebVR と Gamepad API の組み合わせ
多くの WebVR ハードウェアは、ヘッドセットと一緒に使用するコントローラーをセットアップします。これらはゲームパッド API を介して WebVR アプリで使用することができ、特にゲームパッド拡張 API は、コントローラーのコントローラーのポーズや触覚アクチュエーターなどにアクセスするための API 機能を追加します。
メモ: VR コントローラーの WebVR での使用の記事では、 WebVR アプリでの VR コントローラーの使い方の基本を解説しています。
WebVR インターフェイス
VRDisplay-
この API でサポートされている VR 機器を表します。機器 ID や説明など汎用的な情報や、VR シーンの表示を開始するためのメソッドや、両目のパラメータやディスプレイの対応機能を受け取るメソッド、その他の重要な機能のためのメソッドを含んでいます。
VRDisplayCapabilities-
VRDisplayの利用可能な機能を示しています — この機能は VR 機器で使える機能テストを実行するために使うことができ、例えば位置情報を返すことが可能かに使えます。 VRDisplayEvent-
WebVR 関連イベントのイベントオブジェクトを表します (下記の window オブジェクト拡張を参照)。
VRFrameData-
VR シーンの 1 フレームをレンダリングするために必要なすべての情報を表します。
VRDisplay.getFrameData()から構築されます。 VRPose-
指定した時刻における位置の状態を表します(これには向き、位置、速度、加速度を含んでいます)。
VREyeParameters-
指定した目に対応するシーンを正しくレンダリングするために必要となるすべての情報へのアクセスを提供します。これには FOV 情報を含まれています。
VRFieldOfView-
中心点からの視界を記述する 4 つの異なる角度値で定義される FOV を表します。
VRLayerInit-
VRDisplay内に表示されるレイヤーを表します。 VRStageParameters-
ルームスケール体験に対応している機器で、ステージ領域を示す値を表します。
その他のインターフェイスの拡張
WebVR API は、以下の API を継承することで、掲載されている機能を追加しています。
Gamepad
Gamepad.displayId読取専用-
関連する
VRDisplayのVRDisplay.displayIdを返します — そのVRDisplayはゲームパッドが表示シーンのコントロールします。
Navigator
-
現在表示されている(
VRDisplay.ispresentingがtrue の)すべてのVRDisplayオブジェクトを持つ配列を返します。 -
コンピュータに接続されている利用可能な VR 機器を表す
VRDisplayオブジェクトの配列へ解決する promise を返します。
Window イベント
vrdisplaypresentchange-
VR ディスプレイの表示状態が変更されたとき — すなわち、表示状態から非表示状態へ変化したときあるいはその逆に発生します。
vrdisplayconnect-
互換性のある VR 機器がコンピューターに接続されたときに発生します。
vrdisplaydisconnect-
互換性のある VR 機器がコンピューターから接続解除されたときに発生します。
vrdisplayactivate-
ディスプレイが表示できるようになったときに発生します。
vrdisplaydeactivate-
ディスプレイが表示できなくなったときに発生します。
vrdisplayblur-
ブラウザー、OS、VR ハードウェアによってディスプレイへの表示が何らかの理由で一時停止された場合に発生します。
vrdisplayfocus-
一時停止後にディスプレイの表示が再開されたときに発生します。
例
次の Github リポジトリーでいくつかの例を見つけられます。
- webvr-tests: 基本的な機能の使い方を示すためのシンプルなデモ。
- Carmel starter kit — Facebook の WebVR ブラウザーである Carmel に沿った、単純でよくコメントされた素敵な例です。
- WebVR.info samples — より詳細な例とソースコード
- WebVR.rocks Firefox demos — ショーケースの例
- A-Frame homepage — A-Frameの使用例を示します。
仕様書
この API は古い WebVR API の一部であり、これは WebXR 機器 API で置き枯れられました。標準規格になる見込みはありません。
すべてのブラウザーが新しい WebXR API を実装するまで、 A-Frame、Babylon.js、Three.js などのフレームワークを使用するか、ポリフィルを使用することが、すべてのブラウザーで動作する WebXR アプリを開発する上で推奨されます。[1]
ブラウザーの互換性
BCD tables only load in the browser
関連情報
- A-Frame — VR 体験を構築するためのオープンソースのウェブフレームワーク。
- webvr.info — WebVR の最新情報、ブラウザー設定、コミュニティなど。
- threejs-vr-boilerplate — WebVR アプリを書き込むための有益なスターターテンプレートです。
- Web VR polyfill — JavaScript による WebVR の実装です。
- Supermedium — 最高の WebVR コンテンツに簡単にアクセスするための純粋な WebVR ブラウザーです。
- WebVR Directory — 良質な WebVR サイトを掲載しています。