How to Add a Contact Form to Your Ghost Blog
Recently, one of my customers at Aspire Themes asked me if there is a way to add a contact form to his new Ghost blog as there is no built-in contact form shipped with Ghost and there is no support for plugins like WordPress for example.
I did some research and found some interesting tools to add a contact form quickly to Ghost. I found Formspree a great and quick option to try, and it is also free to use.
In this post, I will add a contact form, create the contact page, add the form, and add the page to the site navigation.
Create the Contact Page
From the Ghost admin Pages section, click the New Page button, then add the page title, for example, Contact.

Once this is done, we can now move to the next step.
Create the Contact Form
The following code is a simple example, which contains the name, email, and text area fields, which the sender can fill and send the message.
<form action="https://formspree.io/[email protected]" method="POST">
<input type="text" name="name">
<input type="email" name="_replyto">
<textarea name='message'> </textarea>
<input type="submit" value="Send">
</form>
Once in the page editor, click on the circle icon and choose the HTML block.

Copy the code to the block area; then, you can publish the page.

Now, go to the contact page and submit the form once. This is a required step, and you will get an email asking you to confirm your email address.
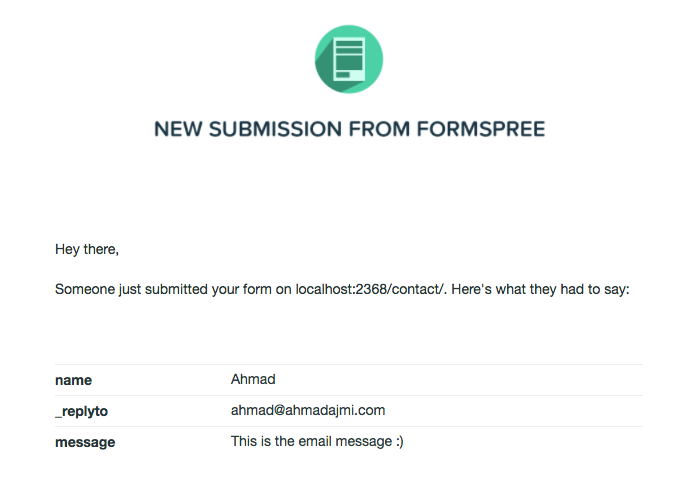
Once you confirm your email address, the form will be ready for work, and you will get an email once anyone sends you an email like the following one.

Add the Page to the Blog Navigation
The last step is to add the contact page to the blog navigation. Go to Design > Navigation and a new navigation field with a label and the page slug, then click the SAVE button.

You can then style your form based on your design and add more fields, visit Formspree website for more information.
Thank you!