Anatomy of a Ghost Theme — Part 1
In this post, I want to discuss what makes a Ghost theme, the theme structure, the essential files, and what each file does.
Handlebars
First, Ghost uses Handlebars as a template language; that’s why the theme file extension is .hbs. For example, index.hbs, post.hbs or author.hbs. There is no need to install Handlebars in a Ghost theme; it is part of Ghost.
Let’s take a quick example of how Handlebars integrated with Ghost to output data from a Ghost website.
Suppose we want to output your post content, we can use the content helper enclosed by double curly braces {{ }}, which will give us a Handlebars expression. So, adding the complete {{ content }} expression to a theme will generate the post content.
In addition to Handlebars, Ghost uses the express-hbs library to extend Handlebars features. For example, to add partials and layout support.
File Hierarchy
An essential concept to how a Ghost theme works is how Ghost chooses which file to use to render the content. For example, for the website Homepage, Ghost first checks if a theme file called home.hbs exists; use it; if not, Ghost will look for another file, in this case, the index.hbs file.
Another example for the Author page, Ghost will look for the author.hbs first and use it if it exists. If not, Ghost will use index.hbs.
From the two examples above, we can see that the index.hbs file is necessary for any Ghost theme.
Essential Files
The package.hbs, index.hbs, and post.hbs files are three essential files in any Ghost theme.
Let’s consider that we have a theme called anatomy; the file structure would be.
anatomy
|__index.hbs
|__post.hbs
|__package.json
Let’s see each file in more detail.
➊ package.json
The package.json is a JSON file with the .json extension. It contains name/value pairs of data. What kind of data can we add?
- Theme name and version
- Theme author data
- Ghost and Content API versions
- Theme configuration like how many posts per page to display
- Dynamic image sizes for uploaded images
- Theme NPM dependencies
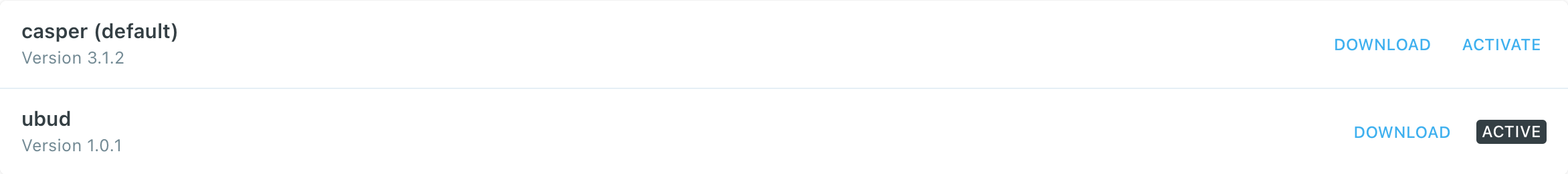
Some of this data is visible on the admin side. For example, when you go to your Ghost admin Design » INSTALLED THEMES section, you can see a list of the available themes on your blog. For each theme, you can see the theme name and version.

The name and version are available as name/value pairs in the package.json file.
The name field is, of course, the name of the theme. The version is the theme version.
Apply this to the anatomy theme and add the following data to the package.json file.
{
"name": "anatomy",
"version": "1.0.0"
}
Now, Ghost will use this information to list the theme under the INSTALLED THEMES section with anatomy as the theme name and 1.0.0 as the theme version.

We created our first theme by adding the package.json file, which is visible in the available themes list. But if we try to activate this theme, Ghost will throw a fatal error complaining that the other two files are missing, the index.hbs, and post.hbs.

➋ index.hbs
The index.hbs is the second essential file used to show a list of posts.
We discussed hierarchy earlier in this post and mentioned that Ghost would use the index.hbs for the Author page to list the author’s posts if the author.hbs file does not exist. In addition to the Author page, Ghost will use it for the Tag page if the tag.hbs file does not exist.
➌ post.hbs
The third essential theme file is post.hbs, which outputs the post details.
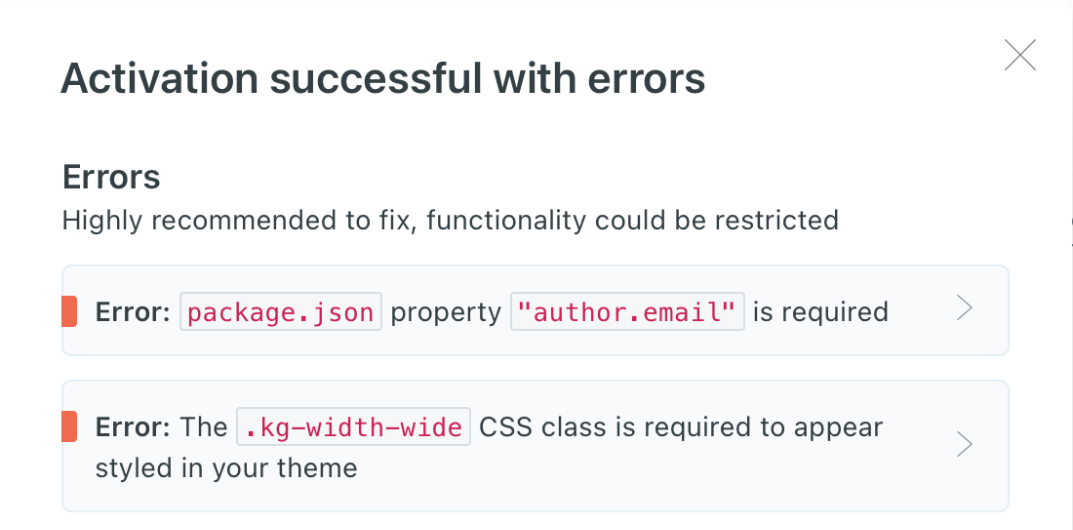
We can now activate the theme after adding both index.hbs and post.hbs. However, we will see missing CSS classes and package.json missing properties while activating the theme. If you went to the website homepage, you would see an empty page. But as a starting point and at this stage, we were able to activate the theme with the must-have files.

That’s all that I wanted to share today, and I hope you find this post helpful.